【図解!】UXを高める入力フォームのデザインルール20選!

イベントの参加申込みや新規会員登録、資料請求など、オンラインで商品やサービスを販売・提供する際に欠かせないのが、入力フォームです。しかし、入力フォームの作り方にはデザインのコツやルールがあり、不備が多いとユーザーが登録を完了しないまま離脱する可能性があります。そのためフォームを作成するなら、ポイントを押さえてCVR(Conversion Rate:成果率)の高いものを設置したいものです。
今回は、UX(User Experience:顧客体験)を向上させる入力フォームのデザインルールを20選挙げ、より使いやすいフォーム作成のポイントを解説します。なお、当ブログは、フォーム作成ツール20年の運用実績をもつ「ふぉーむまん」が運営し、読者のためになる情報を提供しています。読めばフォーム作成の参考になるため、受注件数を増やしたい方や、既存フォームのデザインを見直したい方は、ぜひ最後までご覧ください。
UXを高める入力フォームのデザインルール20選

フォームを設置する際は、入力時のストレスを緩和させる工夫が必要です。ユーザーが「スムーズに進まない」「入力が面倒だ」などと感じると、フォームの途中離脱を引き起こし、結果的にCV率の低下につながります。ユーザー獲得の機会も失ってしまうなど、良い結果を得られません。
では、どのようなデザインに留意する必要があるのでしょうか。ここからは、UXの向上につながる入力フォームの作り方について、デザイン事例を20個挙げながら図解とともに説明します。デザインを参考にして、フォームをカスタマイズしましょう。
項目数はできる限り少なく

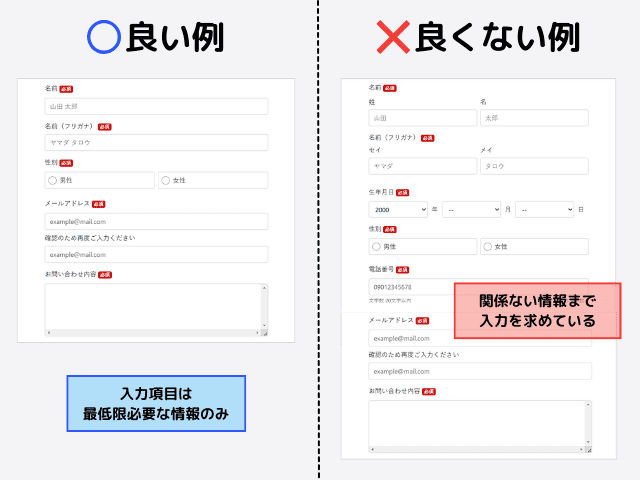
フォームデザインの1つ目のポイントは、項目数の少なさです。登録に際して必要とならない項目は除き、できる限り少ない設問でユーザーに入力してもらえるようにしましょう。
とくに「任意」と設定するような、単なる情報収集にすぎない項目は削除するのがおすすめです。申し込むにあたって最低限必要な内容のみ設け、短時間で入力を終えてもらえる仕組みにすると、ユーザーのフォーム離脱を防げるでしょう。
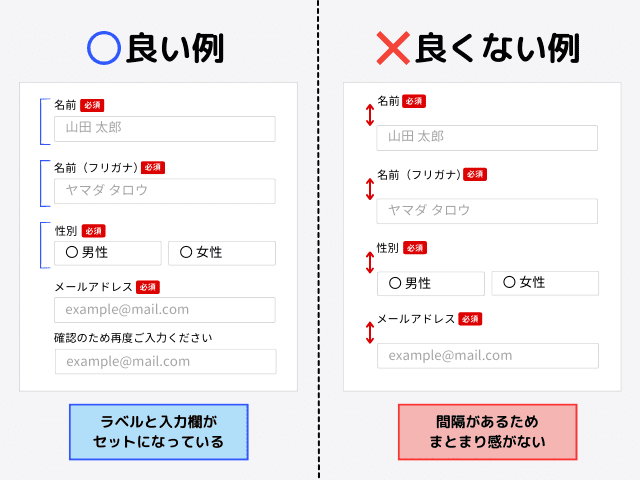
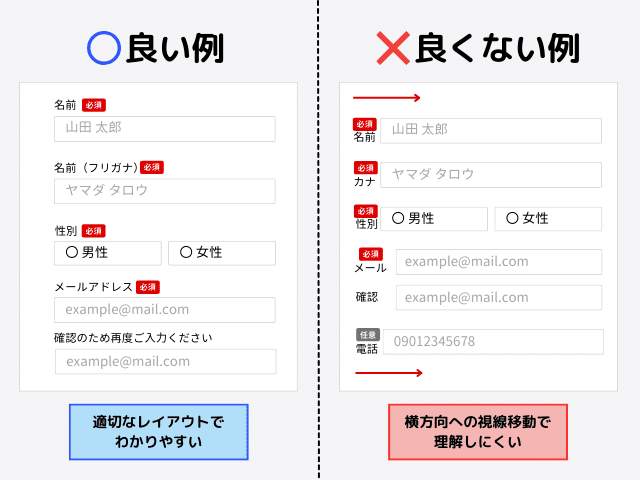
関連する設問をグループ化

フォームデザインの2つ目のポイントは、設問はラベルと回答欄をグルーピングし、どこに何の内容を入力すべきかわかりやすく配置することです。たとえば全てのラベルと回答欄の間隔が均等だと、適切な回答欄を一目で把握しにくくなります。設問がダラダラと続く印象もあり、場合によっては「入力が手間だ」と感じる人も出てくるかもしれません。
一方、ラベルと回答欄がグループ化されていると設問がはっきりするため、ユーザーの理解を視覚的に得やすくなるメリットがあります。フォームのレイアウトもスッキリした印象になり、ユーザー離脱を回避しやすくなるでしょう。
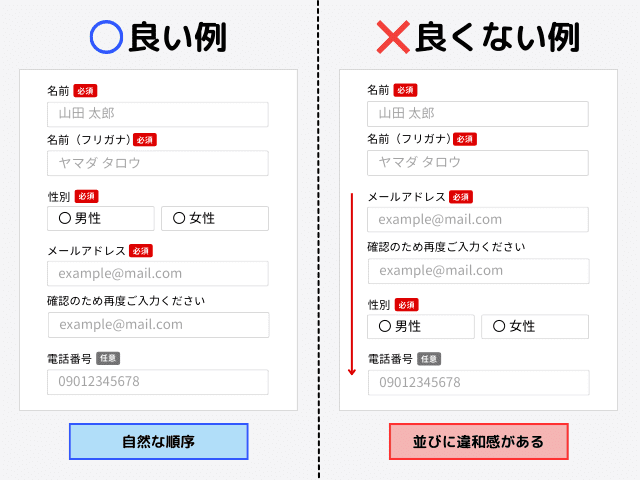
設問は自然な順序に

フォームデザインの3つ目のポイントは、設問順序を自然な流れにすることです。たとえばユーザーの連絡先を回収したい場合、「電話番号」「メールアドレス」がまとまっていると、ユーザーが入力の必要性を感じやすくなります。
一方「電話番号」「性別」「職業」「メールアドレス」など、関係のない項目が混じっていると、ユーザーが設問内容を理解しにくくなり、入力を諦めてしまう可能性があるのです。入力フォームを作成する際は、関連性の低い質問がいきなり挿入されていないかどうかに注意し、自然な順序で入力を促しましょう。
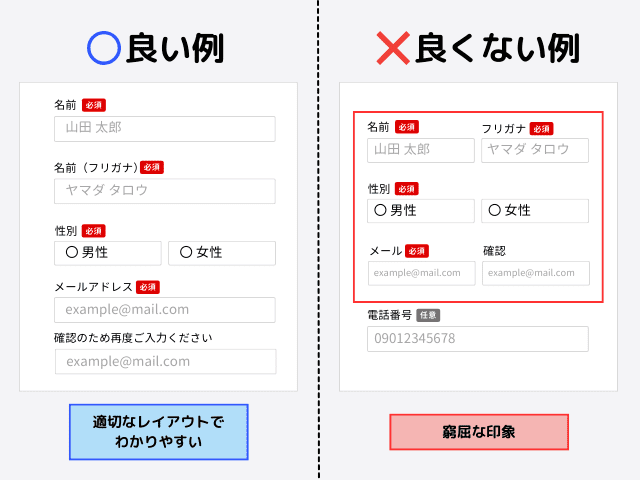
レイアウトは縦一列配置に

フォームデザインの4つ目のポイントは、設問を縦一列にレイアウトすることです。通常のフォームは画面を下へスクロールしながら入力するケースが多く、設問や回答欄は垂直方向(縦一列)に配置するのが一般的となります。ユーザーも見慣れたデザインのため受け入れやすく、ノンストレスで操作できます。
一方、複数の入力欄が横並びになっていると、通常とは異なる視線移動を伴うため、設問内容やフォームの入力方法を理解するのに時間がかかってしまいます。結果的にユーザー離れにつながる可能性が出てくるため、縦一列以外の配置は控えた方がよいでしょう。
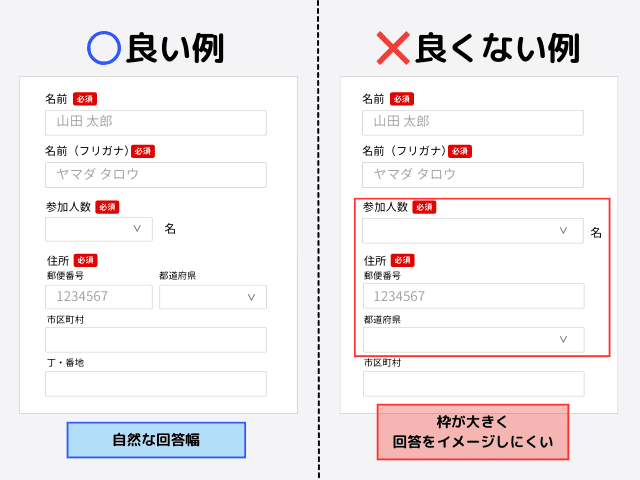
入力フォームの回答幅を適切に

フォームデザインの5つ目のポイントは、回答欄の幅を適切に設定することです。たとえば、住所やメールアドレスの入力欄は幅広く、郵便番号や人数などは狭くするのが適当でしょう。
これは、人が初めて見るモノに対して、視覚的要素に基づいて判断する性質が関係しているものと思われます。入力欄と回答文字数がマッチしていないと、ユーザーに違和感や混乱を与える可能性があるため、それぞれの回答にふさわしい入力欄を設けるのがよいでしょう。
ラベルは入力データの上に配置

フォームデザインにおけるポイントの6つ目は、ラベルを回答欄の上に配置することです。フォーム作成ツールによっては、ラベルが回答欄の左横に自動設置されるものがあるかもしれません。しかし、ラベルは左横よりも欄の上にあるほうが、はるかに入力率が高くなるのです。
また、スマートフォンで入力するユーザーがいる場合に、ラベルが上にあるとフォーム全体のレイアウトが崩れにくくなるメリットもあります。前述した「レイアウトは縦一列」にも当てはまるため、ユーザーが受け入れやすいフォームになるでしょう。
モバイル最適化

フォームデザインのポイントの7つ目は、モバイル端末からの入力にも適したデザインにすることです。近年のインターネットやスマートフォン利用者の普及に伴い、ユーザーが利用する機器は多岐にわたっています。パソコンはもちろん、スマートフォンやタブレットなど、ユーザー自身の使い勝手に応じて、さまざまな端末でWebサイトや入力フォームにアクセスしていると考えられます。
そのような状況では、どのような端末からでも操作しやすいデザインにしておくのが大切です。具体的なデザイン設定は、以下を参考にしてください。
- 登録ボタンや入力欄はタップしやすいよう大きめにする
- ラベル文字は太め・大きめなど見やすくする
- 電話番号のハイフン入力は不要にする
- 自動入力機能を活用する
- 縦並びのデザインにする など
その他、数字やアルファベットなどの入力テキストに応じて、自動的にキーボードが切り替わる設定にするのもおすすめです。
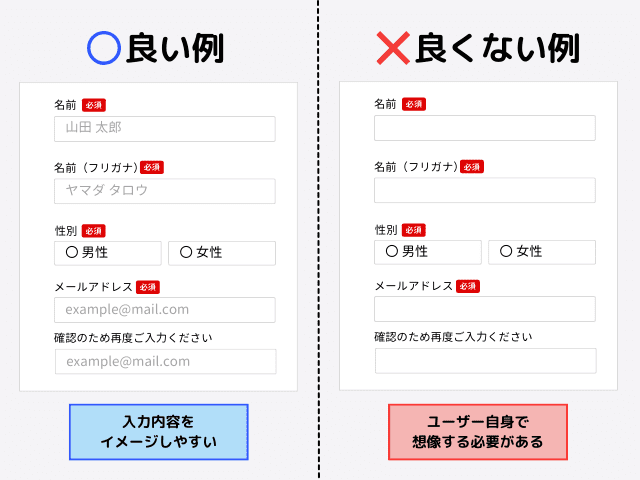
プレースホルダーで例文を記載

フォームデザインのポイントの8つ目は、プレースホルダーの活用です。そもそも「プレースホルダー」とは、入力例や補足説明を回答欄へテキスト表示できる機能で、ユーザーの入力ミスを防ぐ効果が期待できます。
また、欄内のテキストはユーザーが入力を始めると表示されなくなるため、回答の妨げにもなりません。プレースホルダーの活用によってラベルに例文を入れ込まなくて済むため、余計な文字の羅列を無くし、フォームのレイアウトをスッキリ整えられるでしょう。
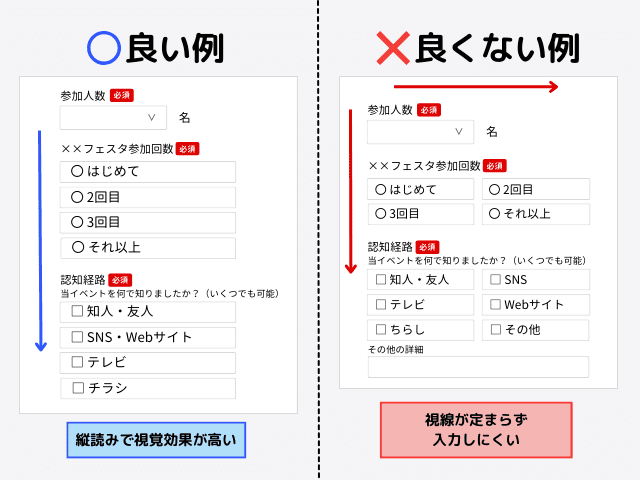
チェックボックス・ラジオボタンは縦配置

フォームデザインの9つ目のポイントは、チェックボックスやラジオボタンを縦配置にすることです。これは前述した「レイアウトは縦一列」と同様に視覚効果の高いフォームにするためであると同時に、入力操作のしやすさにもつながっています。
ここでの注意点を挙げるなら、クリックエリアの間隔を狭めたりボタンを小さくしたりしないことです。とくにスマートフォン利用者の場合は、チェックボックスやラジオボタンのタップミスがしばしば起こりうるため、ユーザー目線での配置・大きさを考えてレイアウトするのがよいでしょう。
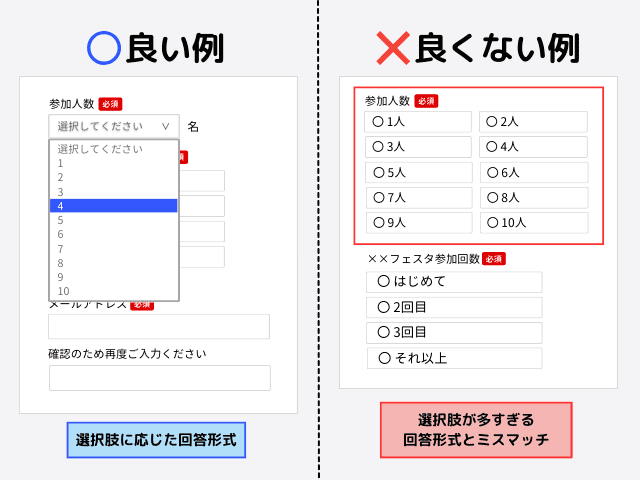
選択肢の個数によって回答形式を使い分け

フォームデザインの10個目のポイントは、選択肢の個数に応じた回答形式を用いることです。そもそも入力フォームの回答欄にはさまざまなタイプがあり、ユーザーへどのような回答を求めるかによって、使い分けるのがよいとされます。具体的には、以下を参考にしてください。
| 回答形式 | 特徴 |
|---|---|
| 記述式 | 住所・連絡先のようなユーザーごとに異なる短文回答の場合 |
| 段落式 | 問い合わせ内容や感想などの長文回答の場合 |
| ラジオボタン | 選択肢から1つを選ぶ場合 ※5つ以内の選択肢に適用 |
| チェックボックス | 選択肢から該当するものを複数選ぶ場合 ※5つ以内の選択肢に適用 |
| プルダウン | 複数の選択肢から1つを選ぶ場合 ※選択肢が6つ以上ある場合に適用 |
| 日付 | 年月日を入力させる場合 |
なかでも「ラジオボタン」や「チェックボックス」は、2~5つ程度の限られた選択肢から回答を選ぶ場合に適しています。選択肢が6つ以上など多くなる場合は、視覚的圧迫感を避けるためも「プルダウン」を用いましょう。
電話番号の入力欄はハイフンごとに分けない

フォームデザインの11個目のポイントは、電話番号の入力欄をハイフンごとに分割せず、一つの回答欄で入力を完結させることです。入力欄を統合すべき理由には、以下が挙げられます。
- 視覚的効果で項目数が少なく見える
- 移動操作の手間がなくなる
多くの場合、ユーザーはフォームの第一印象で入力のしやすさを判断します。このとき、電話番号の欄が分割されていると、たとえ入力量が同じでも「項目数が多い」と感じ、入力を面倒に思ってしまうのです。
また欄が分かれていると、ユーザーはひと項目入力するたびにマウスやキー操作によって次の項目へ移動する必要が出てきます。これらの操作や見た目の印象によってユーザーのストレスが蓄積すれば、フォーム離脱につながる可能性も否めません。ユーザーが「面倒だ」と感じそうなことは、避けておくのが良いといえるでしょう。
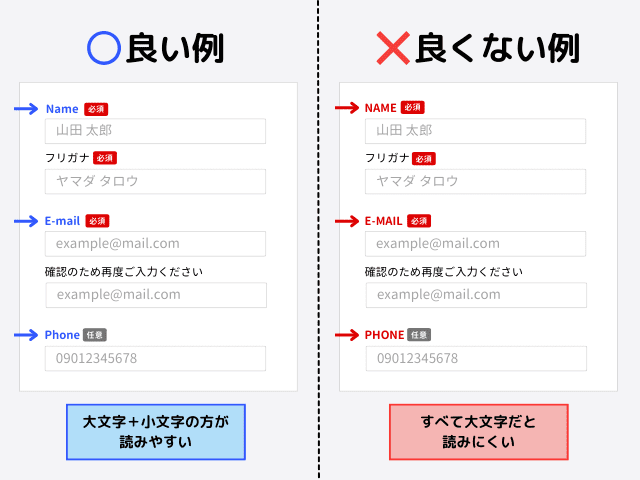
英大文字だけの表記を使用しない

フォームデザインのポイントの12個目は、大文字のみの英語表記を避けることです。たとえば氏名を問う場合、「NAME」よりも「Name」と大文字+小文字の表記を意識しましょう。
というのも、大文字表記はユーザーにとって読みにくく、意味を理解するのに時間がかかるためです。デザイン上どうしても大文字表記が必要な場合は仕方がありませんが、そうでなければ、大文字+小文字もしくは、日本語を用いましょう。
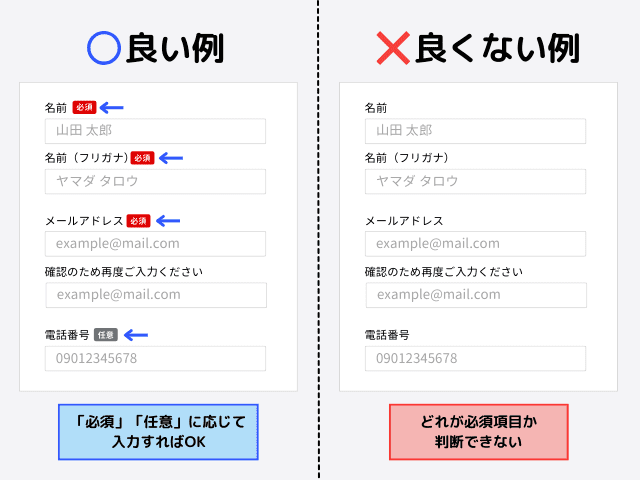
必須項目と任意項目を見分けやすくする

フォームデザインのポイントの13個目は、必須と任意の項目を区別することです。とくに入力項目が多い場合、必須と任意を明確にしておかなければ、未入力エラーを招く原因になります。
また、必須項目によく用いられる「*」マークも、フォーム入力に不慣れな人だと見落とす可能性があるでしょう。ユーザーにとって親切なフォームを目指すなら、ラベルごとに「必須」「任意」と明示し、必須項目は赤字にするなど工夫するのがおすすめです。
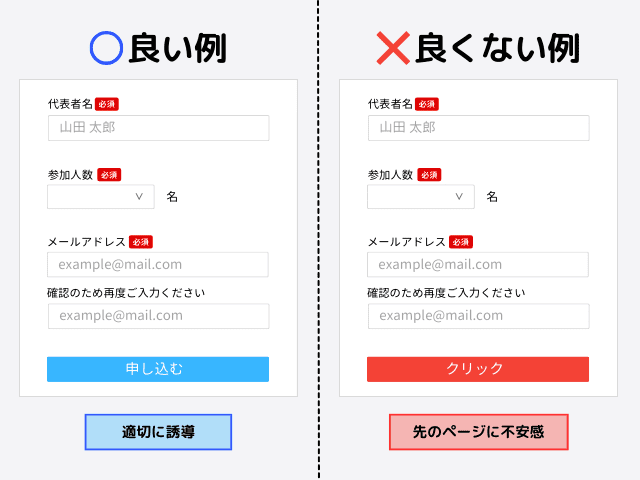
CTAにはアクションがわかる文言を記載

フォームデザインの14個目のポイントは、CTAに行動を促す文言を記載することです。そもそも「CTA(Call To Action)」はマーケティング用語の一つで、日本語で「行動喚起」と訳されます。なお、入力フォームではユーザーが入力を終えた後の送信ボタンを指します。
CTAに「送信」や「完了」と表示されている場合、ユーザーのなかにはフォーム送信をためらう人がいるかもしれません。きちんと行動喚起するためにも、「確認画面へ」や「登録完了する」「購入する」など、フォーム送信によってどのような状態になるのかがわかる文言で設定しましょう。
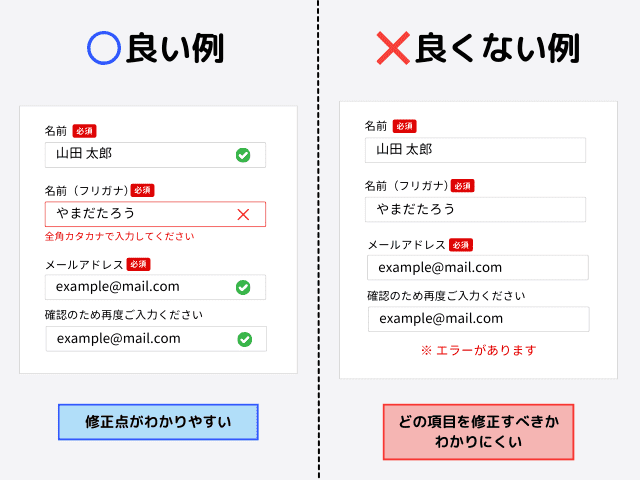
エラーはインライン表示

フォームデザインにおける15個目のポイントは、エラーをインラインで表示することです。もし入力エラーが発生した場合、修正箇所が明確でなければユーザーはストレスを感じてしまいます。そのようなとき、リアルタイムでエラーポイントを通知できると、ユーザーの負担を軽減できます。
またエラーを表示する際は、どこをどのように修正すべきかまで明記しましょう。なぜエラーが発生したのか、原因がきちんとわかれば、一度の修正で内容が整うはずです。
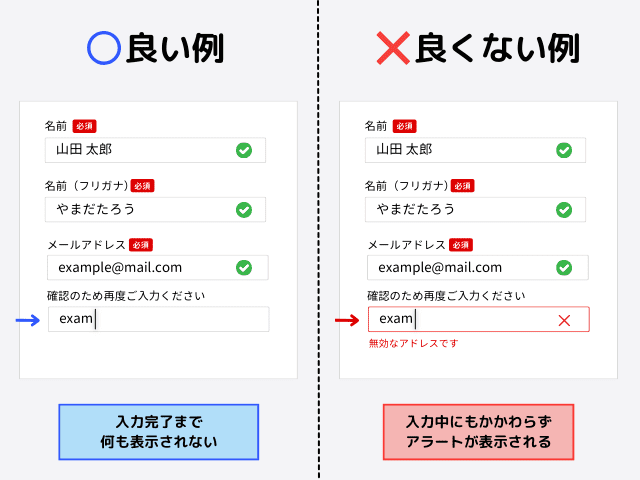
リアルタイムアラートを入力途中で使わない

フォームデザインのポイントの16個目は、リアルタイムアラート(バリデーション)を入力途中で表示しないことです。「リアルタイムアラート」とは、ユーザーが入力した文字形式や文字数をリアルタイムに判別し、ミスがあればその場でエラー表示をおこなう機能です。入力後など的確なタイミングでの表示は有効ですが、入力中だとユーザーが混乱する場合があります。
たとえばメールアドレスの入力では、「@」を入れた瞬間に「形式が異なります」「無効なアドレスです」といったメッセージが表示されると、ユーザーの混乱を招く可能性があります。しかし、パスワードやユーザーネームの作成では、早いタイミングでの表示が求められるのも事実です。リアルタイムアラートを使用する際は、項目によって表示するタイミングを検討するのがよいかもしれません。
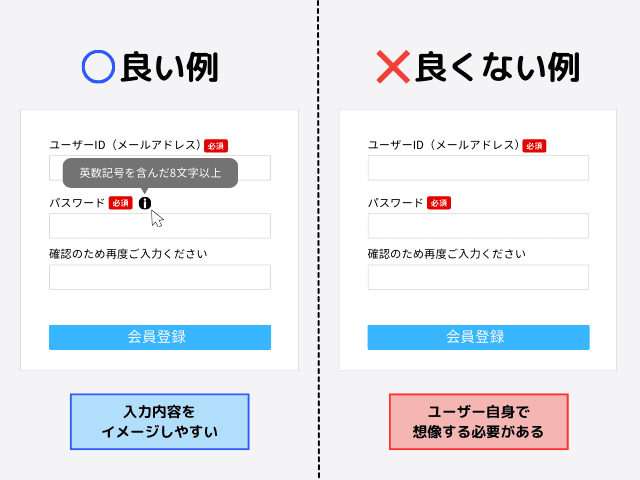
ヘルプテキストを表示する

フォームデザインのポイントの17個目は、ヘルプテキストを表示することです。ヘルプテキストとは、フォーム入力を補助するための説明文章で、ユーザーが設問に対して迷わず正しいデータを入力できるようサポートする役割を担っています。
ヘルプテキストには2種類あり、各タイプの違いは以下のとおりです。
- 自動挿入型・・・ユーザーが回答欄をクリックした際、関連するヘルプテキストが自動で出現
- ユーザークリック型・・・ユーザーが必要に応じて、自分でヘルプテキストを表示
いずれにしても初期状態ではヘルプテキストが隠れているため、文字の羅列による圧迫感はありません。説明が長くなりそうな場合は重要事項のみ表示するなど、工夫するのもおすすめです。
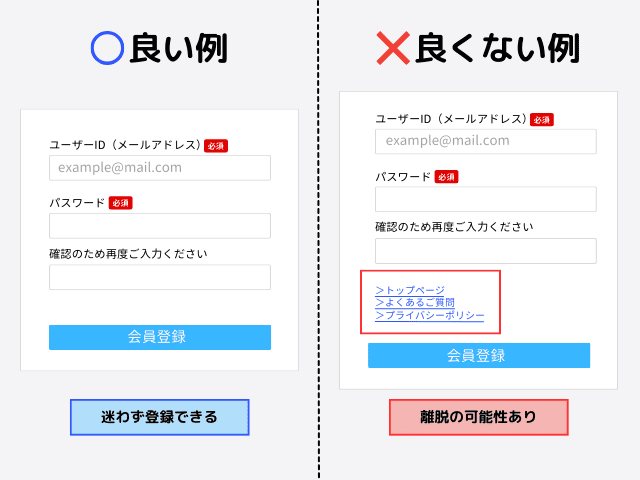
余計なリンクを設置しない

フォームデザインのポイントの18個目は、余計なリンクを設置しないことです。入力途中でフォームに関係のないリンクが設置されていると、ユーザーの離脱を誘発する可能性があります。とくにヘッダーやフッター部分には注意が必要で、入力途中でユーザーがリンクをクリックした場合、別のページへ遷移してそれまでの入力内容がクリアされるおそれもあります。
そうなれば、フォーム入力を最初からやり直す必要があるため、多くのユーザーが手間に感じるでしょう。利用規約や項目の入力方法など、どうしてもリンク先で説明したい場合は、ポップアップ画面などの活用を検討するのがおすすめです。
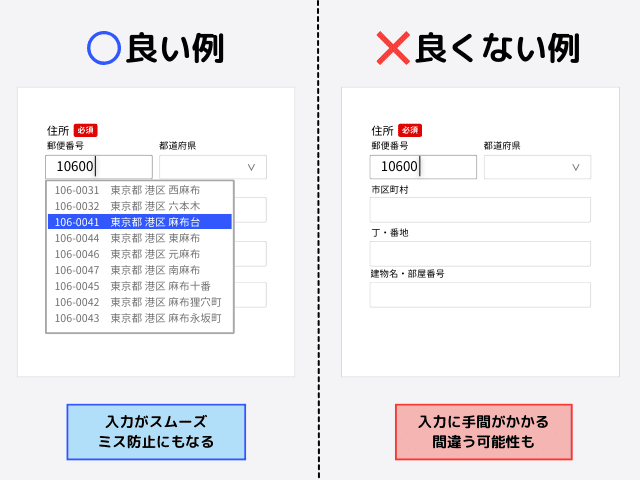
オートコンプリート機能を利用する

フォームデザインのポイントの19個目は、入力中にその後の内容を予測表示する「オートコンプリート(自動補完)機能」を活用することです。たとえば住所入力では、郵便番号を打ち込むだけで居住地域までの住所が自動入力されると、フォーム入力が効率的になります。
ユーザーが手入力する負担も軽減され、フォーム離脱の防止にもつながるはずです。入力に手間や時間のかかる項目では、オートコンプリート機能を活用して入力フォローを試みましょう。
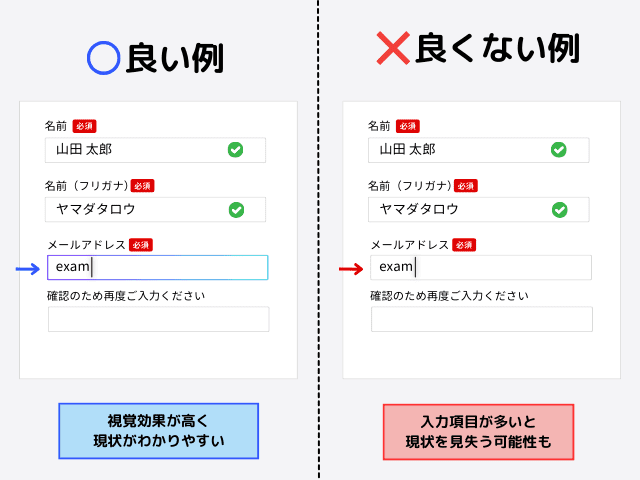
フィールドフォーカス機能を利用する

フォームデザインにおける20個目のポイントは、入力欄を強調して視認しやすくする「フィールドフォーカス機能」を利用することです。たとえば入力項目が多い場合、クリックした回答欄に色がつくと入力箇所を見失わずに済みます。現状どこまで入力しているのかもわかりやすく、残りの回答数を認識しながらフォーム入力を進められるのがメリットです。
またフィールドフォーカス機能には、次の入力欄を自動強調してくれる機能もあります。これらの機能は入力の促進効果も期待できるため、フォーム離脱の低下にもつながるでしょう。
まとめ

入力フォームは、ユーザーの新規登録や問い合わせを得るために不可欠なものであり、売上やイベントの成功にも寄与しています。Webサイトなどのコンテンツに比べると対策が滞ってしまいがちですが、きちんと管理しなければさまざまなチャンスを逃してしまうかもしれません。
ユーザーが入力を手間と感じず、登録しやすいフォームを作成するためには、デザイン性に配慮して適宜カスタマイズできるツールを利用するのがおすすめです。もしフォーム作成に悩む場合や既存のフォームデザインを最適な状態に修正したい場合は、当ブログを運営する「ふぉーむまん」へ、一度お問い合せください。フォーム作成ツール20年の運用実績とノウハウを踏まえ、満足度の高いフォーム作成をお手伝いいたします。