フォーム離脱率の改善方法12選!ユーザー離れが生じる理由と合わせて解説!

インターネットやスマートフォンの普及に伴い、多くの事業者・団体が集客経路にWeb広告やコンテンツを用いるようになりました。そこで増加しているのが、サイト内へのWebフォームの導入です。しかし、入力フォームはユーザーが登録を完了してくれなければ意味がなく、いかに離脱を防げるかがポイントとなります。
この記事ではフォーム離脱について、原因やCVR(Conversion Rate:コンバージョン率・完了率)を高めるための改善方法を解説します。
なお、当ブログは、フォーム作成ツール20年の運用実績をもつ「ふぉーむまん」が運営し、読者のためになる情報を提供しています。読めばフォーム離脱を改善するヒントを得られるため、受注件数を増やしたい方や、既存フォームを修正したい方は、ぜひ最後までご覧ください。
フォーム離脱率とは?
そもそも「フォーム離脱率」とは、ユーザーが入力フォームまで到達したのち、入力完遂に至らずページから離れてしまった割合を示すものです。離脱率が高いフォームでは成果を獲得できないため、リード獲得に向けた改善が求められます。
しかし、なかにはCVRの高いフォームがあるのも事実です。まずは自身のサイトでどのくらい離脱が生じているのか把握し、フォーム改善の必要性を判断しましょう。
フォーム離脱率の計算方法
設置したフォームの離脱率を求めるためには、以下の計算式を用います。
フォーム離脱率 = 入力フォームからの離脱数 ÷ フォームの閲覧数
仮にフォームページの閲覧数が100回あり、そのうちの70回が登録完了に至らなかったとします。その場合のフォーム離脱率は、以下のとおりです。
70回(離脱数) ÷ 100回(閲覧数) = 0.7(離脱率70%)
なお、ユーザーがフォームの登録完了に至るまでには、以下に挙げる3つのページを経由する必要があります。
- フォームの入力画面
- 入力内容の確認画面
- 登録完了画面
この場合、3つ目のページへ移ってはじめて登録完了となります。離脱率を計算する場合は、上記1.2で発生した離脱の合計数を算出したうえで求めましょう。
直帰率との違い
よく離脱率と混同する言葉に「直帰率」があります。直帰率とは、サイト訪問数のうち1ページだけ見てサイトを出た割合を示す言葉です。算出方法は前述した離脱率の計算式を用いますが、1ページだけしか見ていないのか、複数ページを見てから離脱したのかで、カウントが異なります。
たとえば、トップページの訪問が100回あり、うち60回は同サイト内の別ページも見てから離脱し、40回はトップページの閲覧のみでサイトを出たとします。このとき、ページの直帰率は「40回(閲覧数)÷100回(訪問数)=0.4(直帰率40%)」です。
直帰は離脱の一種ですが、意味の違いを理解していれば分析の際に役立ちます。
フォームを離脱する3つの心理
入力フォームを改善する前に、なぜ離脱率が高まるのか、ユーザー心理を理解することから始めましょう。以下は、入力フォームからユーザー離れが生じやすくなる3つの理由です。
- 見た目が悪く不信感を抱く
- 入力項目が多く面倒になる
- フォームが使いにくくイライラする
詳細を解説します。
見た目が悪く不信感を抱く
入力フォームを離脱するユーザー心理のひとつに、デザイン性の低さが挙げられます。
たとえば、フォームのデザインが古かったり質素すぎたりすると、ユーザー心理として「入力しても大丈夫だろうか」と不信感を抱くおそれがあります。また、類似サービスを比較検討するユーザーの場合、フォームの第一印象が他社に劣るだけで「あまり良くなさそうだ」と思い、離脱の可能性が高まるのです。
このように、フォームをパッと見たときに入力したいと思えるかどうかは大切で、デザイン性を重視するとユーザー離脱を防ぐ効果が期待できるようになります。
入力項目が多く面倒になる
入力フォームの離脱率が高い場合、項目数の多さがユーザーのやる気損失につながっているのかもしれません。
そもそも入力フォームの登録には、ユーザーのモチベーションが大きく影響します。ユーザー心理を考えると、入力に時間をかけたくない、手間がかかるものは嫌だというのが本音でしょう。
このようなとき、入力項目が少ないフォームよりは、多いものの方が各段に離脱率が高まります。入力項目が1つ追加されるたびに、ユーザーのモチベーションが低下すると思っておきましょう。
フォームが使いにくくイライラする
たとえデザイン性の高いフォームを設置していても、操作しにくいものはユーザーにストレスを与えます。ユーザーがイライラした結果、フォーム離脱につながっているものと思われます。
たとえば、以下のようなフォームは、ユーザー心理として扱いにくさを感じるかもしれません。
- どこに入力すべきかわかりにくい
- ボタンをタップしにくい
- すぐにエラー表示が出る
- 文字が小さすぎる など
既存フォームの離脱率が高い場合、上記のような使いにくさがないかチェックしてみましょう。
フォームの離脱率改善には「EFO」が重要
近年のインターネットの普及により、マーケティング業界ではEFO(Entry Form Optimization:入力フォームの最適化)が重要視されています。その理由に考えられるのは、以下の項目です。
- リード獲得はWeb経由が主流になっているため
- ユーザーの満足度が向上するため
- 成果に影響するため
上記の点から、離脱率を改善するためにはEFOが必要とされています。フォームのデザインはもちろん、見え方や使いやすさなど、ユーザーのストレス緩和を図れているものこそ離脱率が低く、CVRの上昇につながるのです。
離脱率改善のEFO施策12選
では、離脱率を改善するためのEFO施策には、どのようなものがあるのでしょうか。以下は、入力フォームのCVR上昇を目的にした12のEFO施策です。
- 入力のモチベーションが上がるよう訴求する
- 入力項目と必須項目の数をできる限り減らす
- デザインの見やすさ・理解しやすさを意識する
- 住所の自動入力機能を付ける
- CTAにはアクションがわかる文言を記載
- 離脱防止ポップアップを表示する
- 項目の選択をわかりやすくする
- エラーの表示をわかりやすくする
- 入力中の項目をわかりやすく表示
- モバイルフレンドリー対応のフォームにする
- プライバシーポリシーを表示する
- 他ページのリンクを削除する
より良いフォームを作成するためにも、詳細をチェックしておきましょう。
入力のモチベーションが上がるよう訴求する
フォーム離脱の改善ですぐにできることに、ユーザーのモチベーションが上がるよう訴求する方法があります。たとえば「登録無料」「今だけ××プレゼント」などの入力するメリットを伝えたり、「登録1分」「簡単3ステップ」など入力に手間がかからない旨を表示したりすると、完了率を高められます。
ただし、メリットをいくつも列挙するのは嘘っぽさが出るため、おすすめしません。フレーズは1~2個を限度とし、効果的に訴求しましょう。
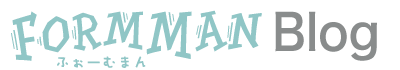
入力項目と必須項目の数をできる限り減らす

EFO施策の2つ目には、項目数をできる限り減らす方法も挙げられます。登録に必要でない項目は除き、なるべく短時間・少ない操作で入力を終えられるフォームにしましょう。
また、パッと見たときに必須項目が多いと、入力を強要されているように感じやすくなります。ユーザーのモチベーション低下にもつながるため、最低限必要な内容のみ設定するのがおすすめです。
デザインの見やすさ・理解しやすさを意識する
EFO施策の3つ目として、デザイン性を意識する点が挙げられます。以下は、フォームの見やすさ・理解しやすさを改善する際の7つの修正ポイントです。
- 設問は自然な順序に
- レイアウトは縦一列配置に
- 入力フォームの回答幅を適切に
- ラベルは入力データの上に配置
- プレースホルダーで例文を記載
- 英大文字だけの表記を使用しない
- ヘルプテキストを表示する
詳細をチェックしていきましょう。
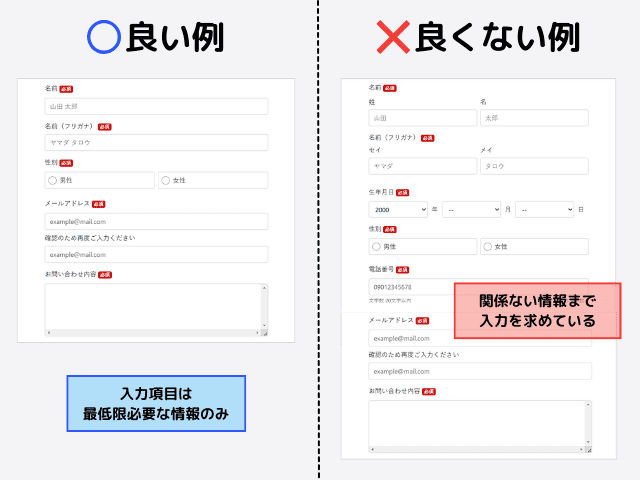
1.設問は自然な順序に

入力フォームの理解度を上げるためには、設問順序を自然な流れにすることが大切です。たとえばユーザーの連絡先を回収したい場合、「電話番号」「メールアドレス」がまとまっていると、ユーザーが入力の必要性を感じやすくなります。
このとき、関連性の低い設問が急に入ってくると、ユーザーの混乱を招くおそれがあります。結果的にフォーム離脱につながるため、自然な順序を意識して各項目を設置しましょう。
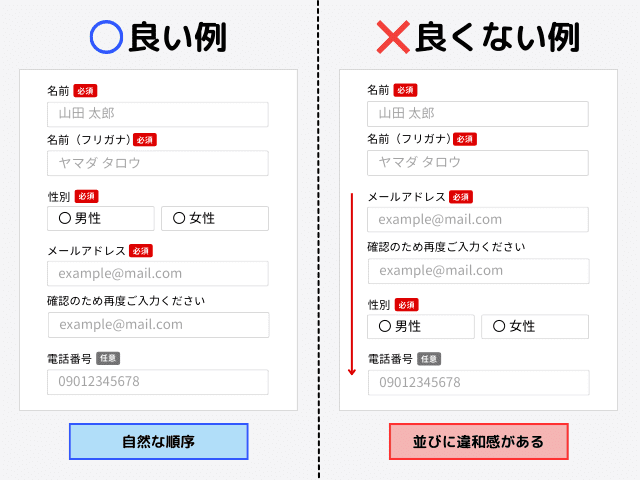
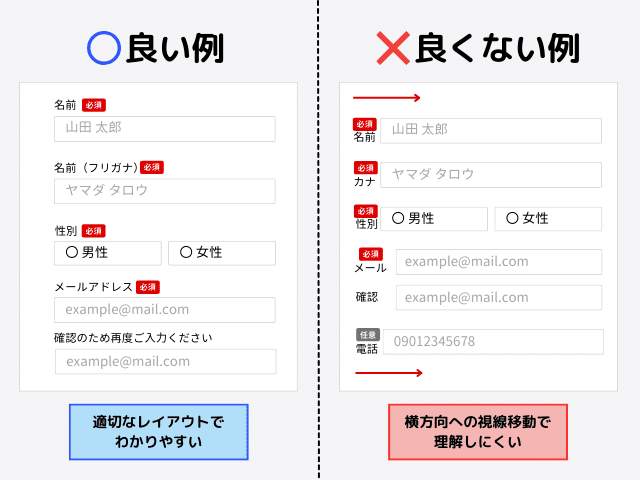
2.レイアウトは縦一列配置に

フォームのデザインを整える際は、設問を縦一列に配置するよう意識しましょう。多くの場合、フォームは画面を下へスクロールしながら入力するため、設問・回答欄は垂直方向(縦一列)に配置されています。
このとき、いくつかの項目が横並びになっていると、ユーザーの視線移動にバラつきが出るため設問を理解しにくくなります。結果的にユーザー離脱が生じやすくなるため、縦配置をルール化するのがよいでしょう。
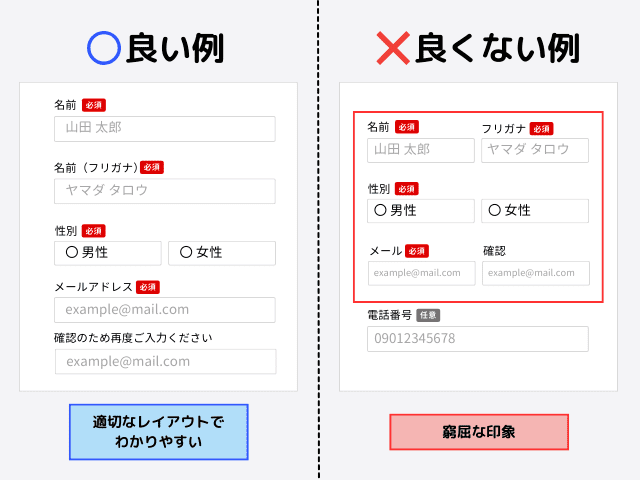
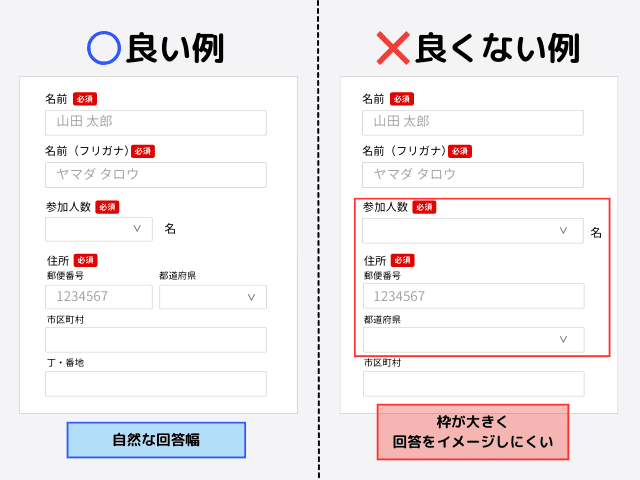
3.入力フォームの回答幅を適切に

デザイン性の高いフォームにするためには、回答欄の幅を適切に設定するのが大切です。たとえば、住所やメールアドレスの入力欄は幅広く、郵便番号や人数などは狭くすると、視覚効果が高まります。
入力時の違和感もなくユーザーがノンストレスで操作できるため、フォーム離脱率の低下につながると思われます。
4.ラベルは入力データの上に配置

入力率の高いフォームを作成するなら、ラベルは回答欄の左横ではなく、上に配置しましょう。そうすることで、ユーザーにとって理解しやすいフォームになります。
また、スマートフォン操作の場合、ラベルが上にあるとフォーム全体のレイアウトが崩れにくくなるメリットも生じます。前述した「レイアウトは縦一列」にも当てはまるなど、ユーザーが受け入れやすいフォームになるでしょう。
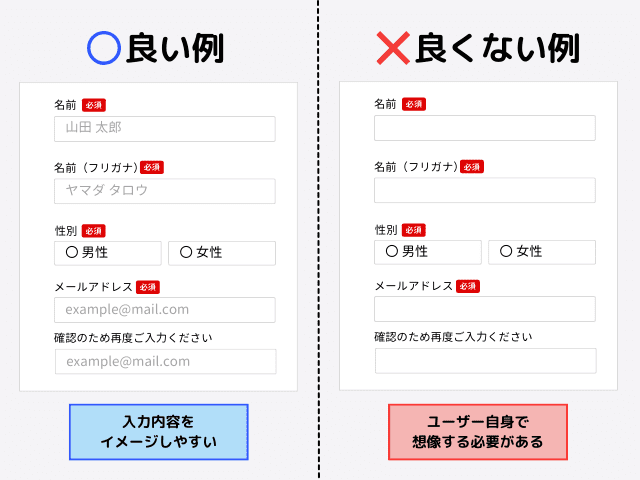
5.プレースホルダーで例文を記載

視覚効果の高いフォームにするためには、入力例や補足説明を回答欄へテキスト表示できる「プレースホルダー」の活用もおすすめです。この機能を用いれば、ユーザーの入力ミスを防ぐ効果が期待できます。
また、欄内のテキストはユーザーが入力を始めると表示されなくなるため、回答の妨げにもなりません。プレースホルダーを導入すれば、フォーム離脱率にも変化が生じるでしょう。
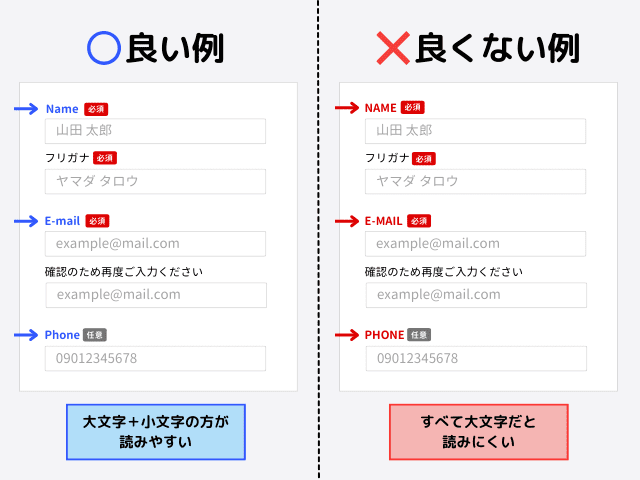
6.英大文字だけの表記を使用しない

もし設問に英字を用いる場合、「大文字+小文字」の表記を意識すると見やすいフォームになります。
というのも、大文字表記はユーザーにとって読みにくく、意味を理解するのに時間がかかります。デザイン上どうしても大文字表記が必要な場合は仕方がありませんが、そうでなければ、大文字+小文字もしくは、日本語表記を心がけましょう。
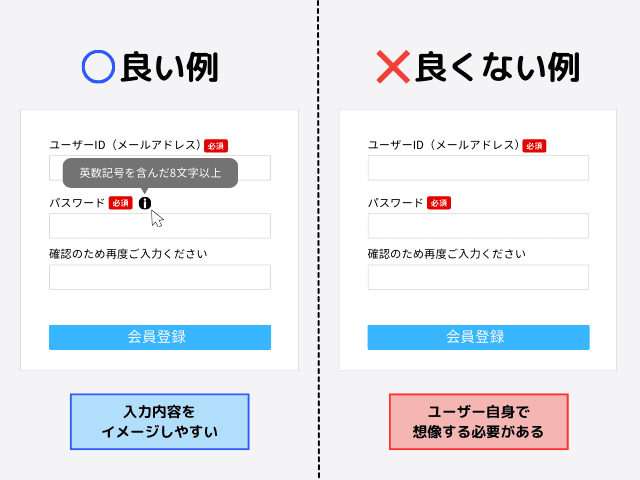
7.ヘルプテキストを表示する

フォームの理解度を上げて離脱回避を目指すなら、入力の補助機能にあたる「ヘルプテキスト」を用いて説明するのがおすすめです。この機能を導入すれば、ユーザーが設問に対して迷わず正しいデータを入力できるようになります。
また、ヘルプテキストには「自動挿入型」「クリック型」の2種類あり、好みで設定すれば問題ありません。いずれにしてもユーザーが使いやすいフォームになるため、離脱回避効果が期待できるでしょう。
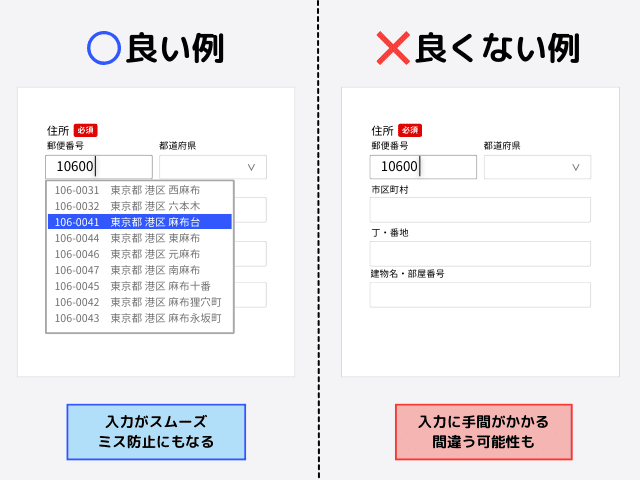
住所の自動入力機能を付ける

EFO施策の4つ目には、住所の自動入力機能が挙げられます。一般的には「オートコンプリート(自動補完)機能」と呼ばれ、郵便番号を打ち込むだけで居住地域が表示される機能を指します。
このような自動入力があれば、比較的時間のかかる住所入力を省けるため、ユーザーの満足度も向上するでしょう。フォーム離脱の減少にもつながるはずです。
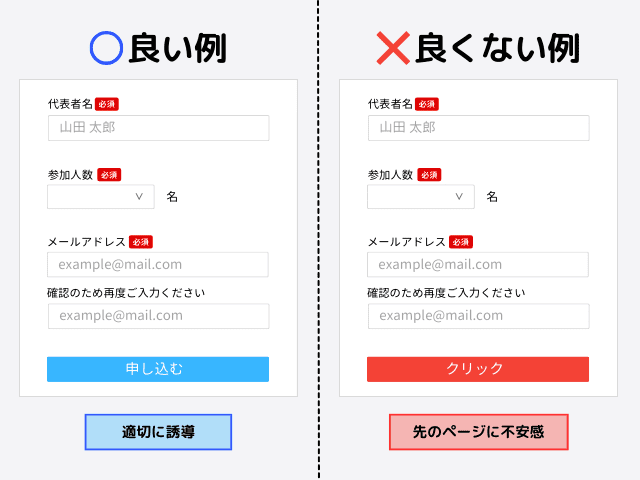
CTAにはアクションがわかる文言を記載

EFO施策のなかで意外に重要なのが、CTA(Call To Action:行動喚起)ボタンに行動を促す文言を記載することです。
たとえば、CTAに「送信」や「完了」と表示されている場合、ユーザーのなかにはフォーム送信をためらう人がいるかもしれません。アクションをきちんと理解してもらうためにも、「登録完了する」「購入する」など、フォーム送信によってどのような状態になるのかがわかる文言で設定しましょう。
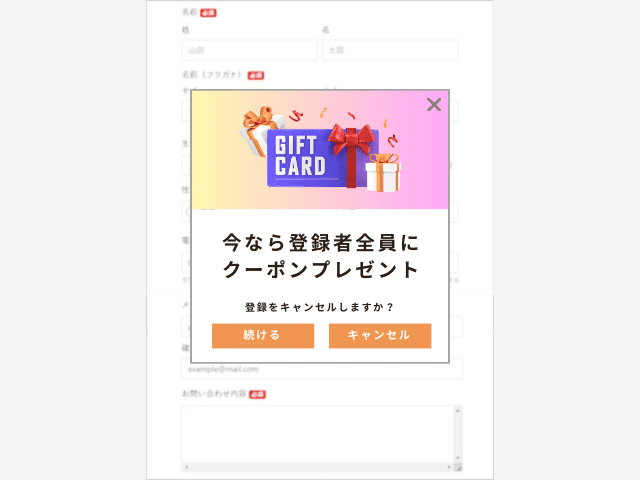
離脱防止ポップアップを表示する

フォーム離脱の防止では、ユーザーがフォームを閉じようとしたときに画面上へポップアップを表示するのも効果的です。一般的には「本当に登録を終了しますか?」といった文言や特典などを提示し、サイトに引き止める方法が挙げられます。
このようなポップアップは、ユーザーにとってメリットのある内容を掲載するとよいかもしれません。適切なタイミングで表示できれば、離脱率の減少につながるでしょう。
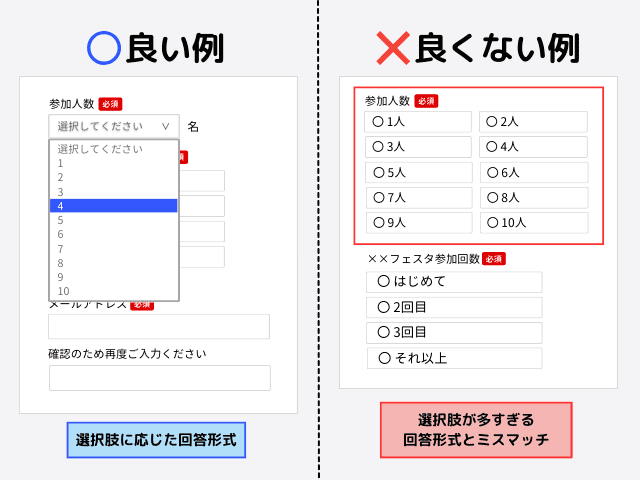
項目の選択をわかりやすくする

離脱減少を目的としたEFO施策として、選択項目のわかりやすさも重要になります。そもそも入力フォームには複数の回答形式があり、以下はその一例です。
- 記述式
- 段落式
- ラジオボタン
- チェックボックス
- プルダウン など
ユーザーへ求める内容によってこれらを使い分けると、わかりやすいフォームを作れます。
エラーの表示をわかりやすくする
EFO施策の8つ目として、エラー表示に関するポイントが挙げられます。ここでは、フォーム入力でエラーが出てしまったときに、ユーザーがストレスを感じにくくなる対策を2つ紹介します。
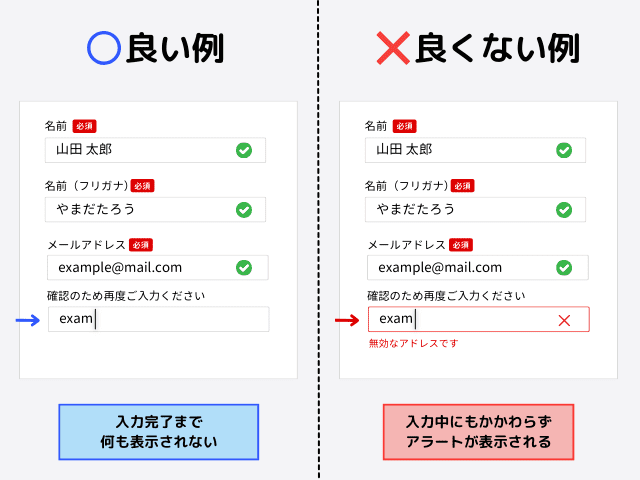
リアルタイムアラートを入力途中で使わない

ユーザーにストレスを与えないフォームにするためには、リアルタイムアラート(バリデーション)を入力途中で表示しないのが大切です。
「リアルタイムアラート」とは、ユーザーが入力した文字形式や文字数をリアルタイムに判別し、ミスがあればその場でエラー表示をおこなう機能です。入力後など的確なタイミングでの表示は有効ですが、入力中だとユーザーが混乱する場合があるため、避けたほうがよいでしょう。
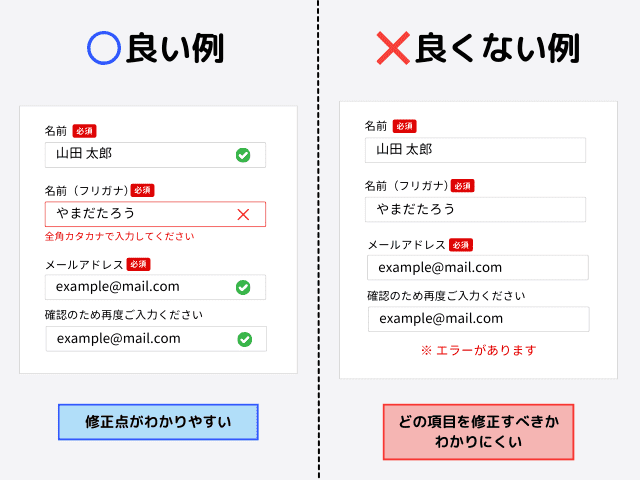
エラーはインライン表示

入力に間違いが生じたとき、エラーをインラインで表示できると修正箇所を一目で把握できるため親切です。エラーになった原因までわかると、一度の修正で登録を完了できます。
ユーザーの修正にかかる負担が減れば、モチベーションを維持したまま入力を続けてもらえます。結果的に、離脱率の低下にも影響するでしょう。
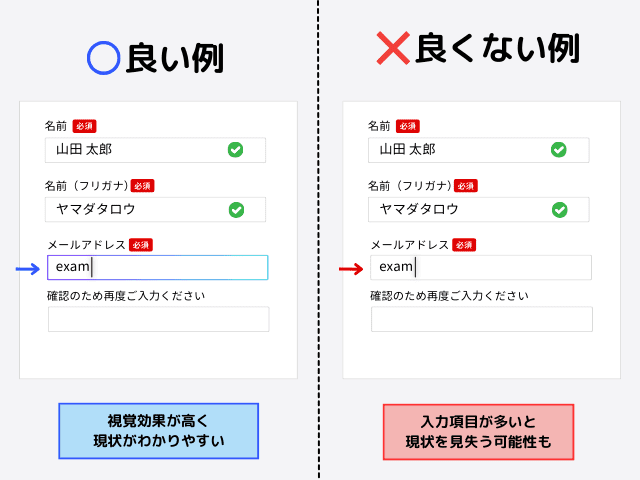
入力中の項目をわかりやすく表示

EFO施策の9つ目として、入力中の項目を視認しやすくする「フィールドフォーカス機能」の導入もおすすめです。これは回答中の欄に色をつけられる機能で、設問が多い場合に入力箇所を見失わずに済むメリットがあります。
現状どこまで入力しているのかもわかりやすく、残りの回答数を認識しながらフォーム入力を進められるため、離脱を回避できるでしょう。
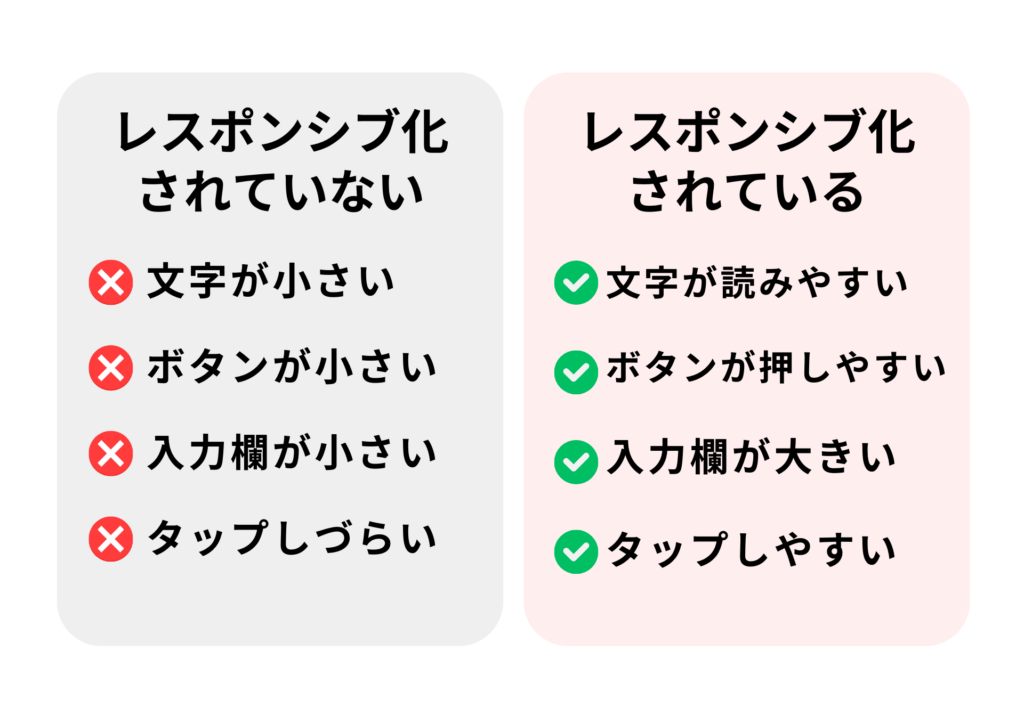
モバイルフレンドリー対応のフォームにする

10個目のEFO施策には、さまざまな端末で閲覧しやすくなる「モバイルフレンドリー」対応のフォームにすることが挙げられます。これを「レスポンシブ化」とも呼び、最適化されたフォームでの操作は非常にスムーズになります。
たとえば、スマートフォンなどの小さい画面では文字やボタンが大きめに表示されるのは、モバイルフレンドリーに対応している証拠といえます。フォームが最適化されていないと操作に支障が生じやすくなるため、あらゆる媒体からのアクセスを見越して見やすいフォーム作りを心がけましょう。

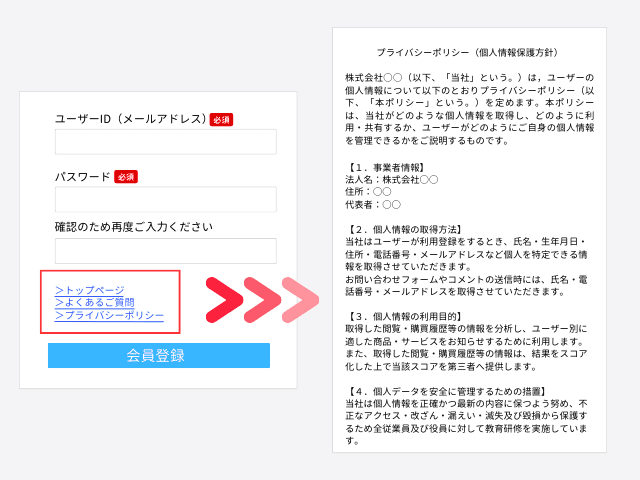
プライバシーポリシーを表示する

11個目のEFO施策は、プライバシーポリシーの設置です。入力フォームにはユーザーの住所や電話番号といった個人情報が含まれるケースが多く、それらの使途に不安を抱く人がいるかもしれません。
そのようなとき、フォーム内に個人情報の取り扱いを記したプライバシーポリシーがあると、不安によるフォーム離脱を防げる可能性があります。
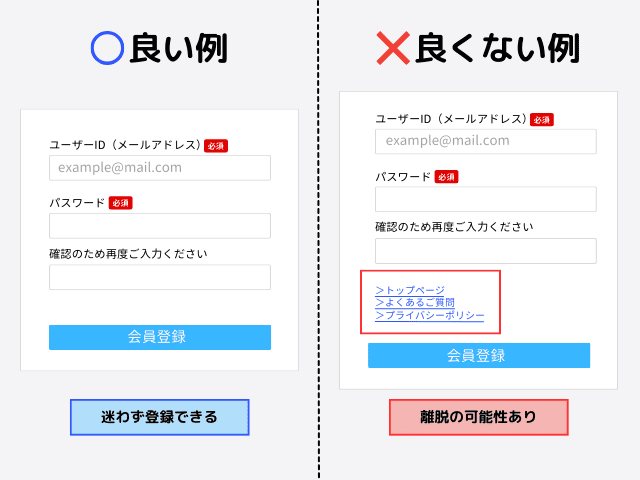
他ページのリンクを削除する

12個目のEFO施策には、他ページに移ってしまうリンクを削除することが挙げられます。万が一、ユーザーが入力途中に誤ってリンクに触れてしまった場合、別のページへ移動して入力内容がクリアされるおそれがあります。
その場合、ユーザーが再度フォームに戻って一から入力し直す確率は、非常に低いでしょう。入力を完了するまではフォームに留まれるよう、余計なリンクを削除しておくのが大切です。
まとめ
入力フォームの離脱率を下げるためには、ユーザー心理を踏まえたフォーム作りが大切です。見た目や入力のしやすさ、ストレスの少なさなど、細部まで配慮されたデザイン・仕様にすることで、フォーム離脱率の低下につながります。
ただし、フォームの修正は一度やって終わりではなく、実施後の分析や改善を繰り返すことで徐々に離脱率が改善されていくものです。もしフォーム作成・改善に悩む場合は、当ブログを運営する「ふぉーむまん」へ、一度お問い合せください。フォーム作成ツール20年の運用実績とノウハウを踏まえ、満足度の高いフォーム作成をお手伝いします。