スマホサイトフォーム作成における11個の鉄則をご紹介!

スマートフォンサイトのフォームデザインや機能に関してお悩みではありませんか?
総務省の「令和4年通信利用動向調査」によると、日本国内におけるスマートフォンの個人保有率は77.3%。世帯の保有割合では9割を超えており、年々上昇傾向にあります。
日常的な調査や問い合わせの際、パソコンではなくスマートフォンを使用するという人も多いでしょう。 そのため、企業はパソコン向けだけでなく、スマートフォン向けのサイトも最適化する必要があります。特にスマホサイトのフォームは、直接問い合わせに繋がる要素で、ユーザーファーストのデザインにすることが重要です。
当ブログは、20年にわたるフォーム作成ツールの運用実績を誇る「ふぉーむまん」が運営。長年の経験と実績を基に、読者の皆様にとって役立つ情報をお届けしています。
この記事では、スマートフォンサイトのフォーム作成において重要なポイントを解説します。これを知れば、スマホユーザーのストレスを減少させつつ、効果的なフォーム作成が可能になります。ぜひ最後までご覧ください。
スマホフォームの注意点:デザイン編

パソコンとスマートフォンでは、Webページ表示のされ方や操作性が大きく異なります。そのため、パソコンで作成したフォームをそのままスマートフォンで使用すると、デザインが崩れて見えたり、操作がうまくできなかったりということも少なくありません。
まずは、スマホフォームのデザイン面について、注意したいポイントを解説します。
1 レスポンシブデザインにする

最も理想的かつ簡単な方法は、フォームやページをレスポンシブデザインにすることです。レスポンシブデザインとは、デバイスの画面の大きさに応じてWebサイトのレイアウトが自動的に変わるデザインを指します。このデザインを採用することで、パソコンでもスマートフォンでも見やすいレイアウトでページが表示されます。
Googleは単一のソースでパソコンやモバイルに対応できるレスポンシブデザインを推奨しています。つまりGoogleも、レスポンシブ・デザインを使えば、ユーザーが快適にモバイルサイトを閲覧できると判断していると言えるでしょう。
2 タップエリアは押しやすいサイズを意識する
スマートフォンの画面で、快適なフォーム入力を実現するためには、タップエリアのサイズにも注意が必要です。小さすぎるタップエリアは、思ったところがタップできないなど、ユーザーにとってストレスの原因になります。
大人の指の平均的な大きさは約9mm。この大きさをピクセルに換算すると、おおよそ48ピクセルほどです。
また、Googleもタップターゲットの目安を公表しており、以下のような見解を示しています。
タップ ターゲットは 48 x 48 dp 以上とし、8 dp 以上の余白を設けて、情報の密度と使いやすさのバランスを取ることをおすすめします。48 x 48 dp のタップ ターゲットの物理的なサイズは、画面のサイズにかかわらず約 9 mm です。タッチスクリーン オブジェクトのターゲット サイズは 7~10 mm 程度にすることをおすすめします。
引用:タップ ターゲットのサイズ|Google
タップエリアのサイズを意識することで、ユーザーが誤って別の場所をタップしてしまうリスクを軽減でき、ストレスのないスムーズな操作が可能になるでしょう。
3 フォントサイズと文字数を意識する

スマホフォームを使いやすくするには、フォントサイズと文字数に注意が必要です。
フォントが小さいと見づらく、途中で離脱される可能性が高まります。
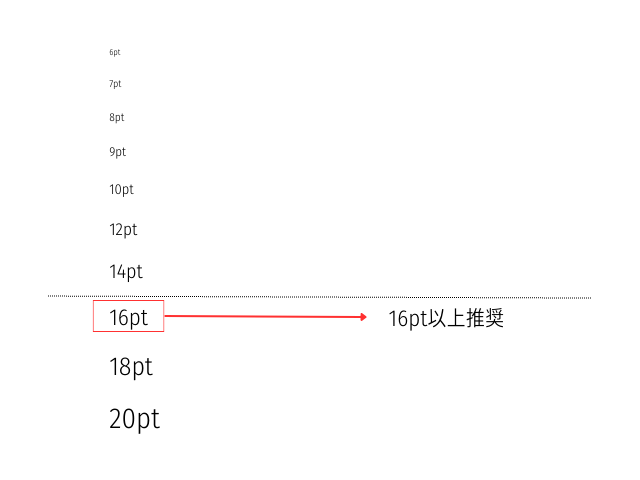
フォーム内のテキストは「16px」程度が推奨され、多くのサイトでも採用されています。
実際に、iPhoneのSafariでは、16pt未満のテキストを拡大表示します。つまり、16pt未満のフォントはスマートフォンにおいては見づらいと言えるでしょう。
フォントを大きくすると、一行に表示される文字数は少なくなります。多すぎる情報はユーザーにとって負担となり、フォームの利用を躊躇させる可能性も上がります。質問項目などの文章を簡潔にし、わかりやすい表現を心掛けましょう。
適切なフォントサイズと文字数を意識し、余白のあるデザインに改善することで、スマートフォンフォームの質が向上します。
4 ラベルと入力欄を縦配置にする
スマートフォンは縦長の画面かつ、縦にスクロールして利用するという特徴があります。そのためスマホフォームでは、項目を縦に配置すると閲覧と入力がしやすいです。
またパソコンとは違って画面が小さいため、左右配置にしてしまうと入力フォームが窮屈な印象になることも考えられます。
サイドバーのない1カラムのフォームデザインにすることで、スマホ画面を有効に活用可能。ユーザーがフォームから途中離脱することを防ぎます。
スマホフォームの注意点:機能編

スマホフォームの作成時、前章で挙げたフォームデザインの他に、機能面にも注意することが重要です。いくら見やすいデザインのフォームでも、実際にユーザーが入力する際にストレスを感じてしまうと、途中離脱につながりかねません。
この章では、スマホフォームの機能面について解説していきます。
1 入力項目に合った専用のキーパッドを表示する
スマホフォームの回答欄を作成する際、適切なキーパッドを自動的に表示させるようにしましょう。ユーザーが手動でキーボードを変更する必要があると、面倒に感じてフォームの離脱が増えてしまうことが考えられます。
回答欄をタップした時に最適なキーボードが自動的に表示されるように設定することで、ユーザーの利便性が向上し、フォームの回答率も向上するでしょう。
例として以下のようなキーパッドを表示させるのがおすすめです。
① 氏名:日本語キーボード
②電話番号:数字キーボード
③生年月日:数字キーボードまたは、プルダウンやカレンダー表示など
④郵便番号:数字キーボード(住所を自動で補完できるとより便利です)
⑤クレジットカード番号:数字キーボードまたは、セキュリティキーボード
2 住所の自動入力機能を搭載する

スマホフォームの住所欄では、郵便番号の自動入力機能を活用することをおすすめします。これは郵便番号を入力すると、住所を途中まで自動的に入力してくれるという機能で、入力の手間や入力ミスを減らすために効果的です。
町名や番地、マンション名などの入力だけになるので、ユーザーの負担も減り、途中離脱を防げます。
住所入力の手間をより少なくするために、郵便番号の一部を入力するだけで選択肢が表示される「サジェスト機能」を利用するのも良いでしょう。
3 項目数は極力少なくする
登録フォームや問い合わせフォームを作成する際には、入力する項目をできるだけ少なくすることが必須です。ユーザーにとって、多くの項目のあるフォームは、非常に煩わしく感じられます。
フォームを作成する側は、顧客情報を収集したい一心で、多くの入力フォームを設置しがちです。しかし、フォームの数が増えるほど、コンバージョン率に悪影響を及ぼすことが明らかになっています。できれば3項目ほどがベストです。
ユーザーの負担を減らし、コンバージョン率を向上させるためには、目的の情報のみを的確に収集することを心がけましょう。
4 郵便番号や電話番号の入力欄をハイフンで区切らない
郵便番号や電話番号の入力で悩むのがハイフンの有無。特に説明がないフォームの場合、ユーザーは自分の解釈で入力することとなります。一旦入力した項目で、ハイフンの有無によりエラーが発生した場合、ユーザーがストレスを感じることもあるでしょう。
そのため、フォーム作成時にはハイフンの有無を明記してください。基本的には郵便番号や電話番号はひとつのフォームにまとめ、ハイフンなしで入力してもらうと、入力ミスが起こりづらくなります。また合わせて、数字キーボードを表示させるようにすると、ユーザーの負担を軽減できます。
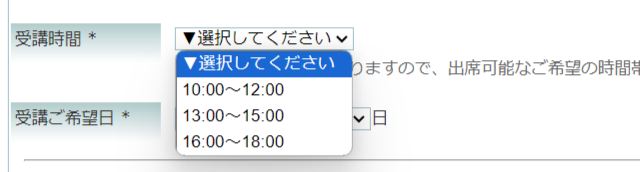
5 選択肢が多い時はプルダウン表示にする

質問に対して1つのみ回答を収集する場合、プルダウン形式を使用することを検討しましょう。1問1答の場合、選択肢の表示にラジオボタンを使用することも少なくありません。ラジオボタンには選択肢の内容が分かりやすいというメリットもありますが、選択肢が多いと見づらいという面があります。
また、フォームのページを開いた時に「これだけ選ばなければいけない項目があるのか」という圧迫感を与えてしまいます。特にスマートフォンでフォームを開く場合、小さな画面に文字が並ぶことになるので、圧迫感はより顕著になります。
プルダウンメニューを利用することで、スッキリとした表示が可能となり、ユーザーにとって、見やすく回答しやすいフォームが作成できるでしょう。
6 長い記述は表示しない
文言の重複は極力避け、文章を簡潔なものにしましょう。
スマートフォンの画面は非常に狭いため、文章が長いとユーザーに「入力するのが大変そう」という第一印象を与えてしまいます。ユーザーによっては、ページにアクセスしたのにもかかわらず、回答をせずに離脱してしまうということも考えられるでしょう。
例えば、「電話番号」というラベルの下に「電話番号を入力してください」という説明がある場合、ラベルのみを表示するといった工夫をすると良いですね。
回答するユーザーの目線で、「回答したい」と思わせる文字量を心がけましょう。
7 エラーメッセージをリアルタイムで出す
スマートフォンのフォームにおけるエラー表示は、入力後すぐに表示するようにしましょう。リアルタイムでメッセージを出すことで、ユーザーはその場ですぐに回答を修正できます。
一方、回答を完了し、データを送信してからエラーをまとめて表示する仕様だと、ユーザーはスクロールしてエラーの箇所を探し、修正しなければなりません。修正に時間がかかると、ユーザーは再入力を億劫に感じて離脱してしまう可能性があります。
また、エラーの箇所を分かりやすくするために、赤字のコメントや赤い枠で回答欄を示すなど、視覚的な工夫も大切です。ユーザーにとって分かりやすく、迅速なエラー修正ができるよう配慮しましょう。
まとめ

スマートフォンフォームの作成にはデザイン面と機能面、両方の工夫をすることが大切です。デザイン面では、スマホ画面での見やすさを最重視しましょう。フォントサイズや文字数に気をつけるとともに、選択肢が多い場合はプルダウンでの回答フォームを用意するのがおすすめです。
機能面ではユーザーがスムーズに入力できるような機能を取り入れましょう。適切なキーパッドへの切り替えや、郵便番号の自動入力を取り入れることで、入力の手間を省き、ユーザーの負担を軽減させることができます。
ユーザーの立場を常に考え、気軽に回答できるシンプルなフォームを作成することで、効率的な情報収集が可能になるでしょう。